#realestate
#companion
#guide
When looking at the process of getting financing for investing in real estate, the user journey gets overloaded with scattered information.
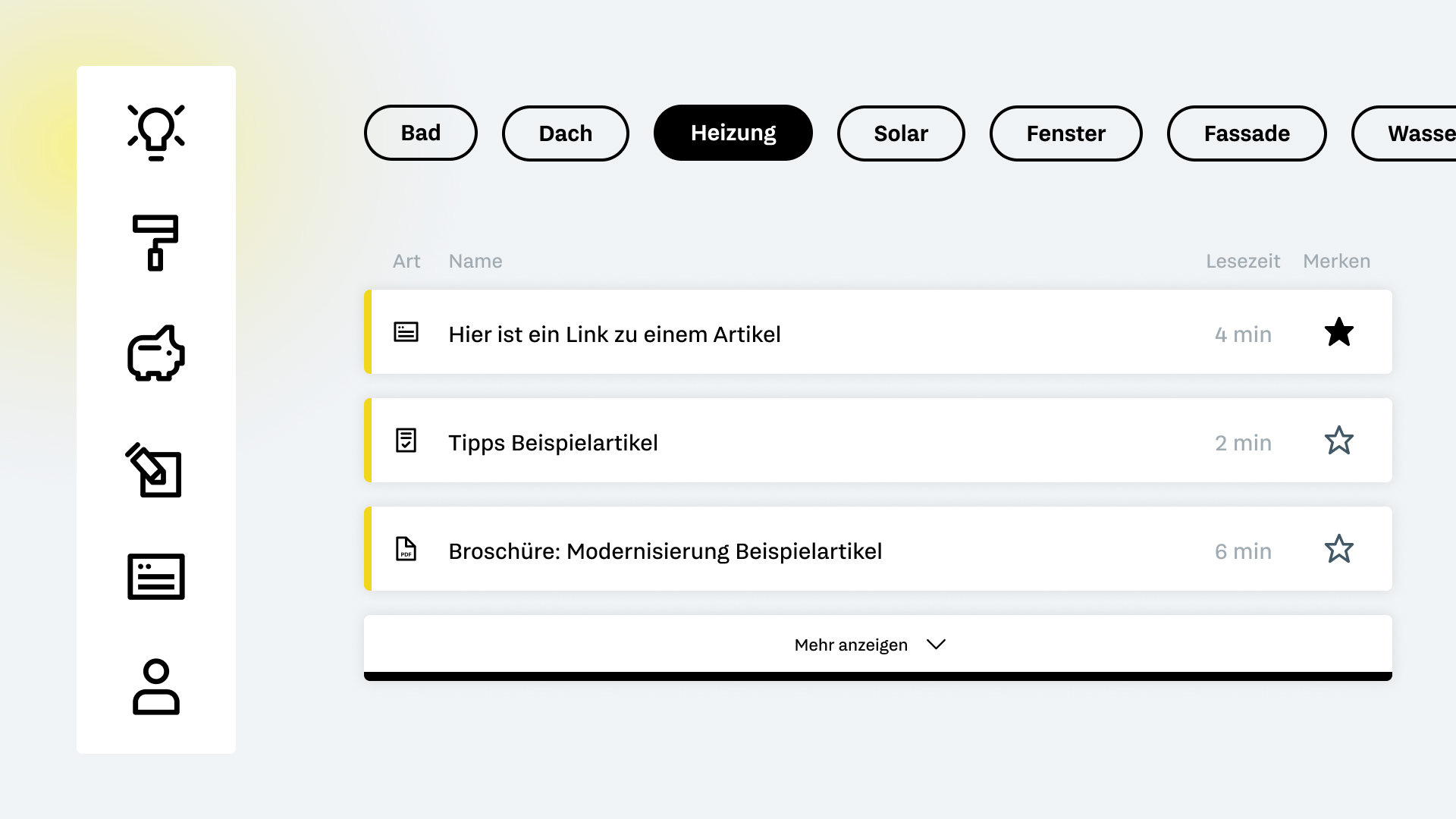
To guide you along the way, we’ve developed a smart assistant that always gives you the information you need right now.
📣
📖

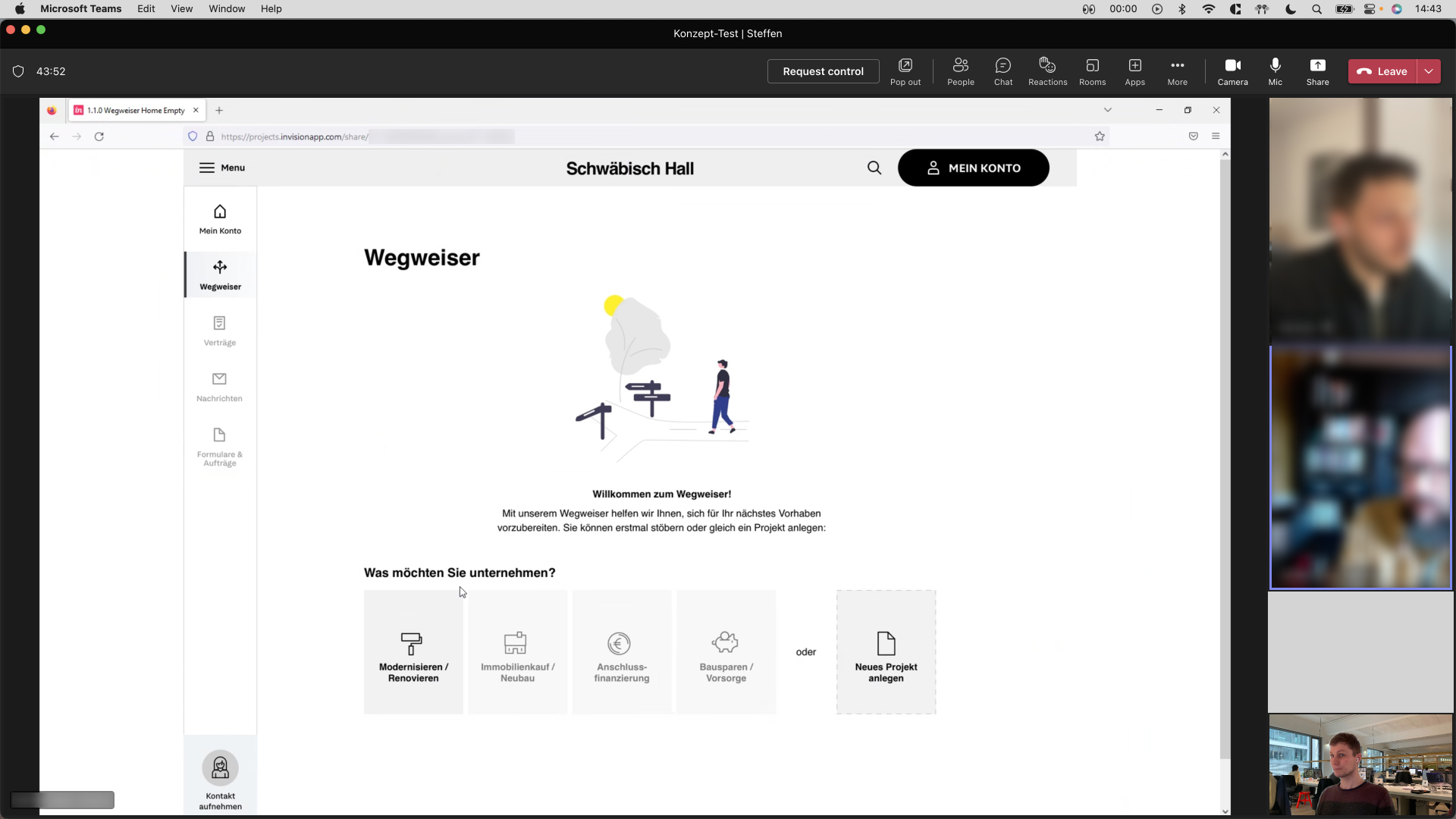
This is the second part of the modernization project. The Wegweiser ties in with the FuchsCheck and gives users detailed information and guidance on the topic of home modernization.
This page picks up where the FuchsCheck left off. If you are interested in the research part, you can read more about it here.
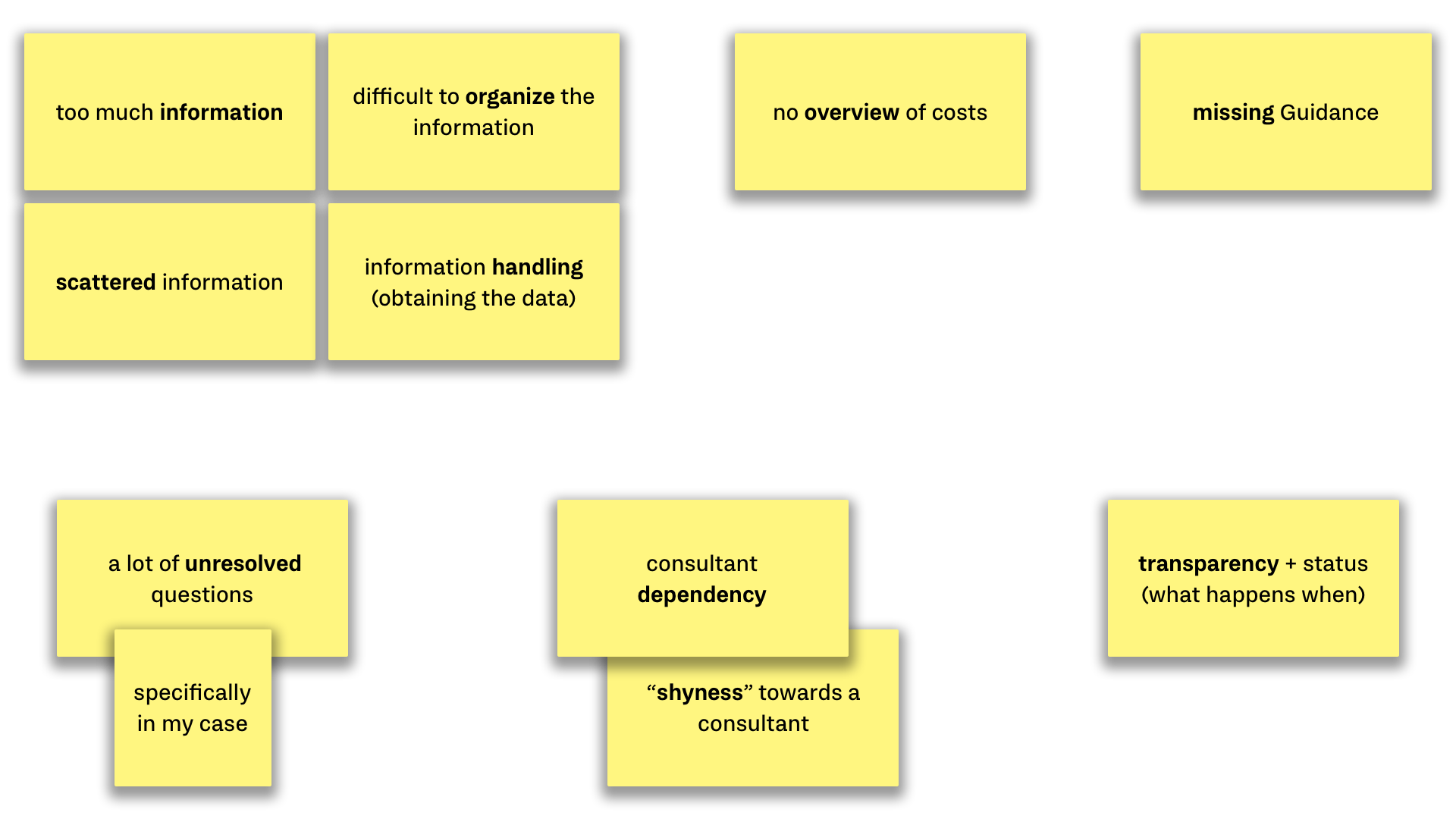
Since we already discovered the major pain points in the FuchsCheck project, I will simply summarize them to give you the baseline for this project.
After creating the user journey of our home modernizers, we found a lot of problems. Since we wanted to create a viable and delightful product, we focussed on the major pains and created solutions for them.

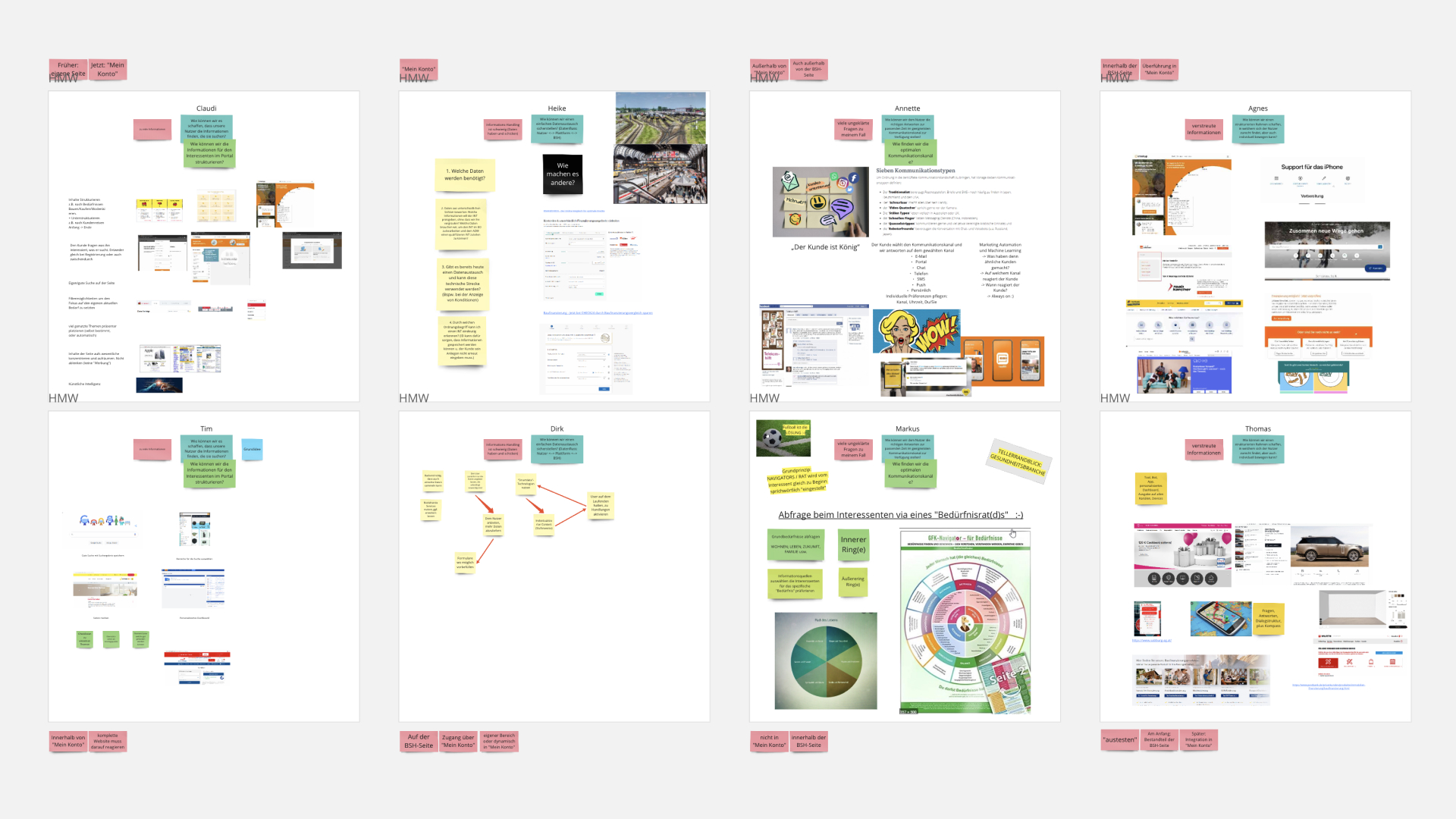
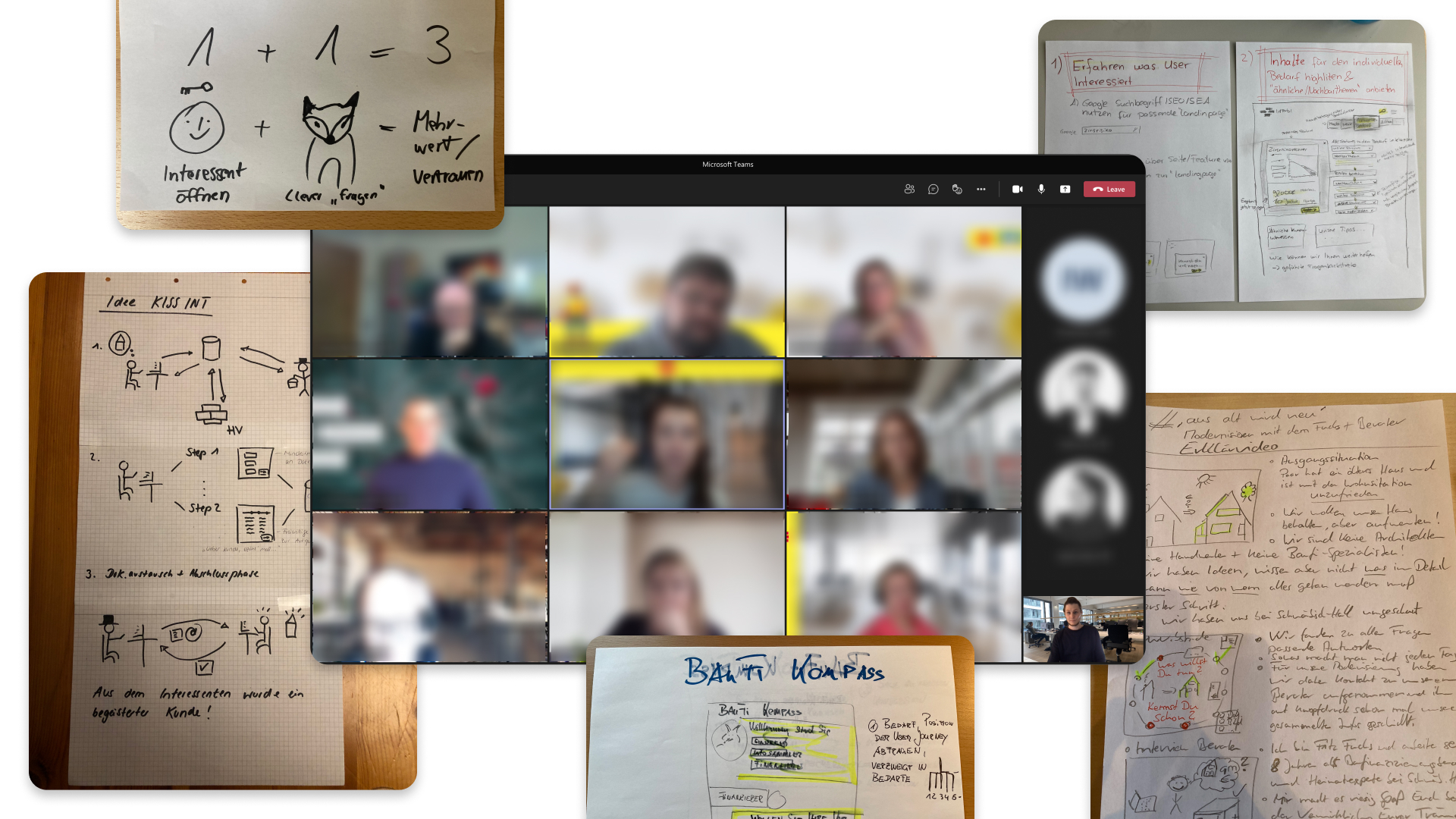
After identifying the biggest problems, we started developing different concepts. To do this, we held workshops in the team, where we brainstormed initial ideas to tackle these problems.

The first research phase made it clear relatively quickly that we wanted to develop a personalized guide.
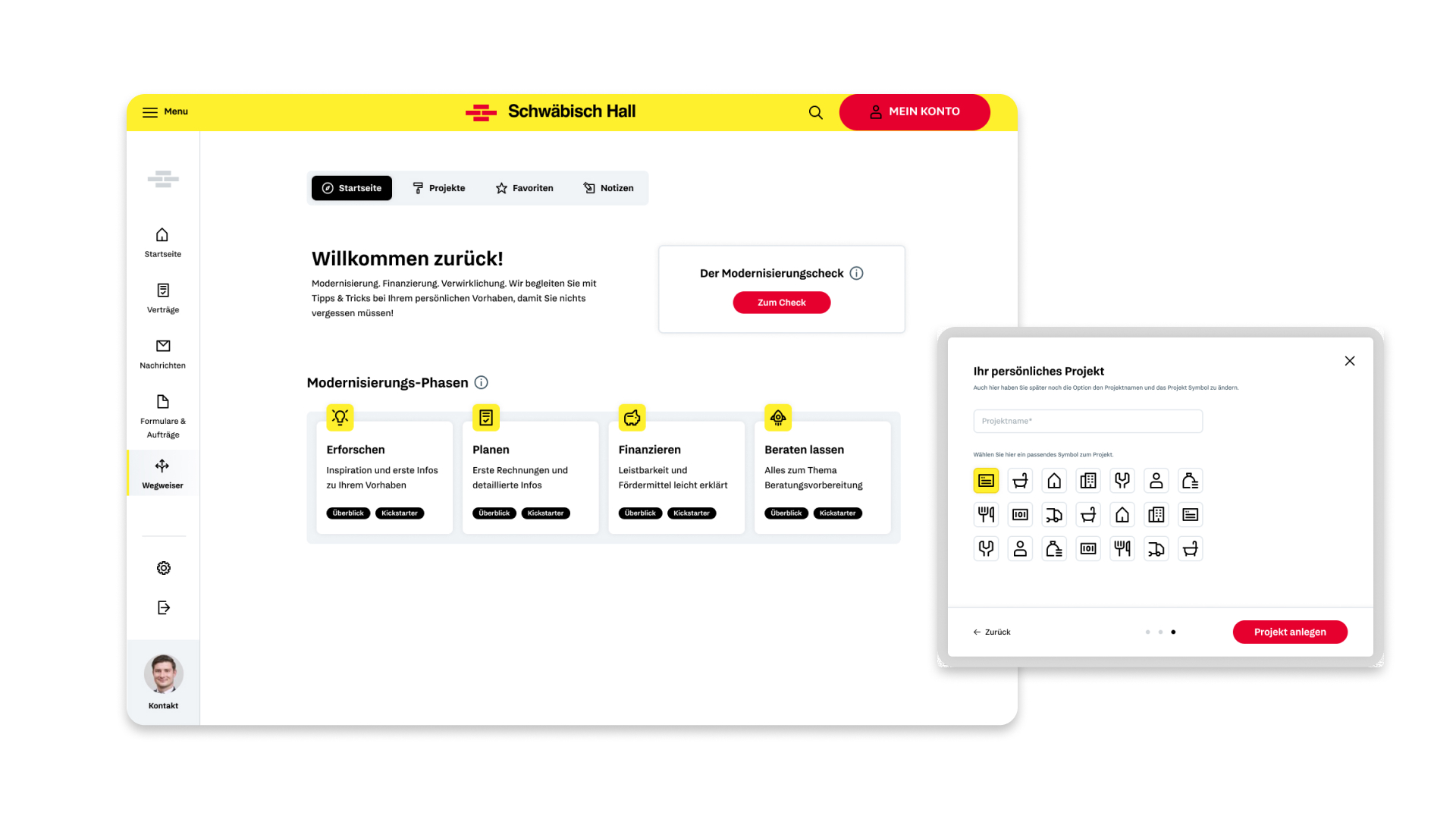
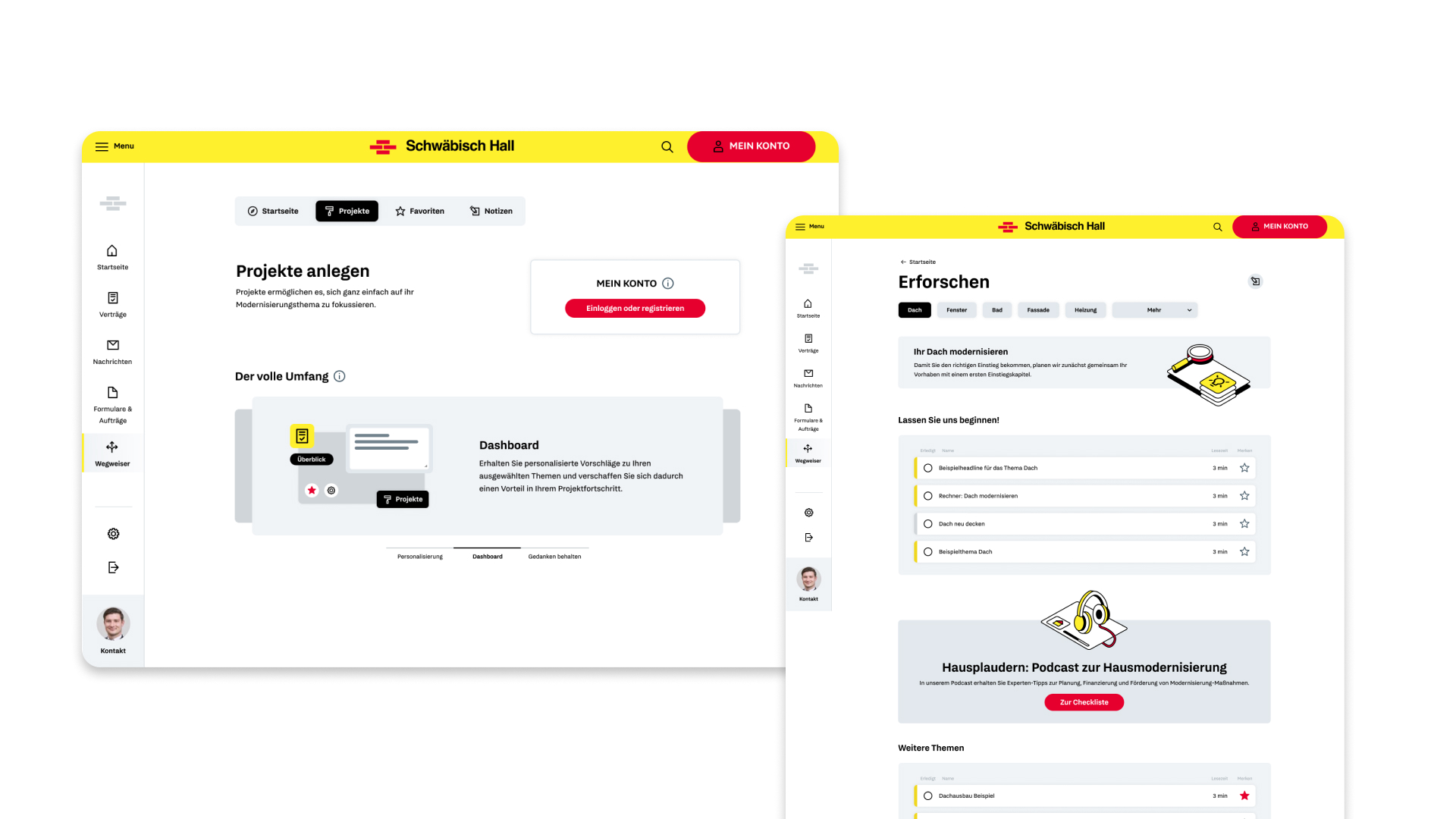
The guide should first sort the users into the financing process in order to then provide them with exactly the information they need at that point in time.

After scribbling various first wireframes and thoughts, we developed quick prototypes that we were able to test internally first. Each test helped us to better think through the concept and develop it further. So it was important to first eliminate the major errors in the flow.
As already mentioned, we want to get to know the users first so that we can sort them in the financing process. And this is why we created the FuchsCheck – a questionnaire that checks which phase the users are currently in.
However, since not every user starts the financing process via the FuchsCheck, we had to create an alternative path that works for different user groups.
Before we went into qualitative testing, we tested a few elementary questions and screens with just over 40 people from our user group: the UX community.

With this feedback, we were able to further improve our concept so that we could start qualitative testing. We invited both internal and external testers for this phase.
After testing, we were able to collect enough feedback to be able to go to the next iteration and improve the concept.

Due to the road map, we started with UI design basics after testing, i.e. building the digital design library with individual elements.
To ensure that we not only develop in a user-centric way, but also keep the business value in mind, and additionally not neglect the technical feasibility, the communication with relevant stakeholders was even more relevant now.

That’s why we were in constant contact with the customer and the developers in order to be able to get the best out of the product in the end.

… to not come up with any new ideas after the testing phase, but to always look at the MVP in order to stay on schedule. It was essential to keep communicating just enough to quickly get rid of problems along the way.
As you go through the design process, you always come to points where you need to be open to suggestions and ideas. Whether it’s from the team, the client, or other stakeholders. You should never ignore these. As a UX designer, you just have to make sure that you end up making a decision based on the information you have.
Since it was a long and complex project that stretched over almost 18 months, it was enormously important that we work agilely and adapt to new circumstances. In the course of the project there were often changes to which we had to react. So it was important that we always work in sprints and adapt to these changes.
We always had a vision in mind: this was the Wedding Cake that we wanted to create. But in order for us to get started, it was important that we could first build a cupcake (the MVP). Therefore, it was even more important to be able to make compromises that we had worked out together as a team.